Update - April 2019: To be honest I don’t Atom anymore. I switched to Visual Studio Code in the middle of 2017 while writing TypeScript and Golang and haven’t looked back.
During the time I’ve been at GitHub one of the coolest projects to come out has been Atom, GitHub’s own text editor. I’ve been using it since the day it got released internally at GitHub and I can say Atom is one of my 3 top used applications and an essential part of my work flow.
What makes Atom shine, even next to a great editor like Sublime Text (My old favorite) or a classic like VIM, is it’s extensibility. Getting started with such highly extensible tool is tough, so here’s a couple of ideas based on how I use Atom that might get you started.

How I Use Atom
| % | Language | Use |
|---|---|---|
| 45% | Markdown | Markdown is the standard document format for most things at GitHub and given how comfortable Markdown is I’ve shifted most of my personal documents and writing (including this blog) to Markdown. |
| 35% | Python | GitHub is a Ruby shop it’s true, but Python is the language of security (yes yes, I know about Metasploit). I typically write smaller Python utilities, but occasionally dig into bigger Django projects like GRR. |
| 10% | CoffeeScript | Not a terribly common language for a security engineer CoffeeScript is the language of Hubot. DevOps-ing security tools is so awesome I’ve already talked about it… multiple times. |
| 5% | HTML/CSS/JS | Mostly for this blog. 5% Randomness A little Go these days. Some system automation like Shell and Ansible. |
Packages
The easy place to start with Atom is packages. Here are my favorites:
Zen
You can pay a fair bit of money to buy a minimalist text editor. Or you can just use Zen. This package (by GitHub’s CEO @defunkt no less) turns Atom into a 100% focused text only editor experience.

atom-beautify
This package takes structured file types and normalizes them, presenting them in a cleaner, more humanly grep-able way. I most commonly use it to take JSON from APIs, which is often presented as one line, and adding the new lines and indenting that makes it human readable.
dash
I think of Atom as more than a text editor and less than an IDE, in the best ways possible. Two big IDE features that I’ve added to my Atom setup and the first one is getting documentation from Dash using the dash & dash-on-cursor Atom packages. Just hitting Ctrl+h instantly does a context specific search for the term you’re on and pulls it up in Dash. Whats even better is this is offline documentation, so even in low/no bandwidth situations you can keep working.

You don’t have Dash? If you’re a developer using a Mac then you’re doing it wrong, I can’t recommend it enough.
Date lets you print a variety of date and timestamps. Highly useful if you’re writing up documentation on something like an incident. Which I do…. a lot.
file-icons
This package gives a prettier, more expressive icon set for the sidebar and tabs of Atom. These visual identifiers are often handy given modern projects base on web frameworks have so many different types of files involved.
go-plus
If you’re using Go you’ll take a look at this package, marvel in the awesome, and instantly install it. If you aren’t it’s basically useless, and pops a lot of annoying errors.
linter, linter-write-good, linter-pylint, & jsonlint
The other major IDE like function I get out of Atom is linters for realtime syntax checking. Linters, which let you know when you’re not complying with the language specification, are a great example of one of the IDE like benefits you can have in Atom. Think of it like spell check for programming languages, linters let you know when you’re writing code incorrectly.
The linter package is the start, then you can hunt down the linters most relevant to your own development.
merge-conflicts
Ahhh the bane of every Git users existence, the merge conflict. The merge-conflicts package helps make these easier to deal with, giving you visual queues and instantly snapping to each conflict.
I don’t hit conflicts that often, but when I do this plug makes it easy to sort through them.
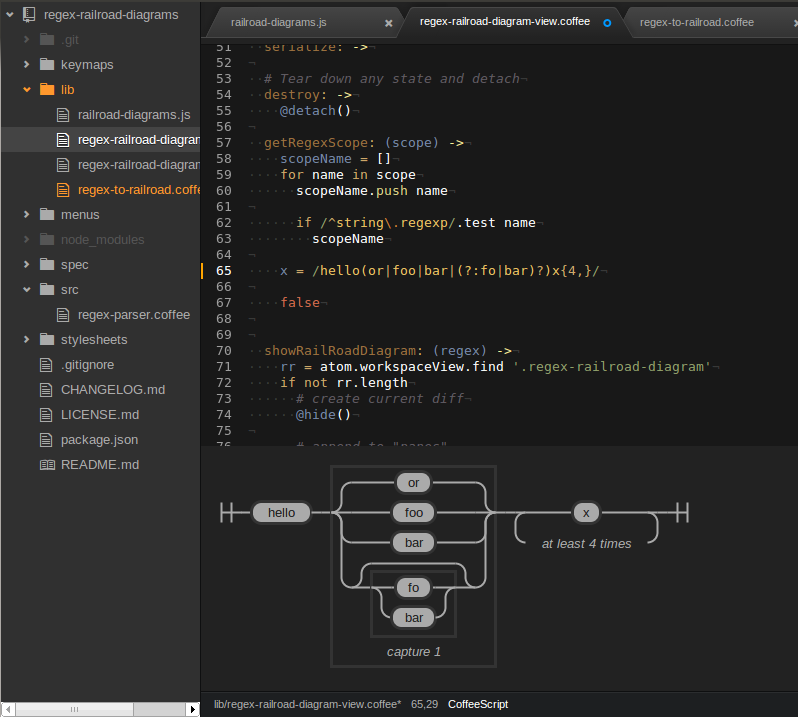
regex-railroad-diagram
Regular Expressions are highly useful but complicated things and it’s often easy for one character to change the meaning or function of a regex entirely. The regex-railroad-diagram gives you a visual aid for understanding any regex. I rely on it heavily.
sort-lines
Super simple, but super useful. While you wouldn’t want to sort code this comes in useful when working with lists.
Themes
I won’t go too nuts talking about themes. It’s 100% personal preference. Atom Themes come in two pieces, UI & syntax. I find the best option is to play with them. Some favorites are:
Personally I swap mine in and out every couple weeks. Right now I’m using the built in Atom Light option for both.
Other Recommended Packages:
- vim-mode: Coming from everyone’s favorite terminal editor and miss your key commands, you can hold on to them!
- minimap: Hold over from Sublime Text? minimap will make you feel at home.
Tricks
- Meta-Shift-p: Everything. Much of Atom’s power hides behind the text menu. You’ll miss it otherwise.
- Take a look at each package & theme for their own settings. These tweaks can often make a big difference. For instance I always check the “Force Show” option on the file-icons package.
- Browsing the Packages & Themes sections of the Atom sites will probably have piles of other useful packages based on your specific needs.
How I Don’t Use Atom
Logs. It’s that simple. Atom doesn’t handle files 2mb or bigger, so it’s a no go for log analysis except for the smallest examples. During my switch to Atom log analysis was the main situation I’d go back to Sublime Text, but at this point I do almost everything on the commandline. Sed/Awk/Grep and ./jq are amazing tools and at this point I think I’m faster working through logs on the commandline than I ever was in a text editor.